Justified text on the web revisited
Since we published our original post on justified text, we have received a lot of feedback, had a lot of heated debates, and seen the technology behind web typography continue to improve. So we thought it was about time we revisited the topic and asked again: should you use justified text on the web?
What is justified text?
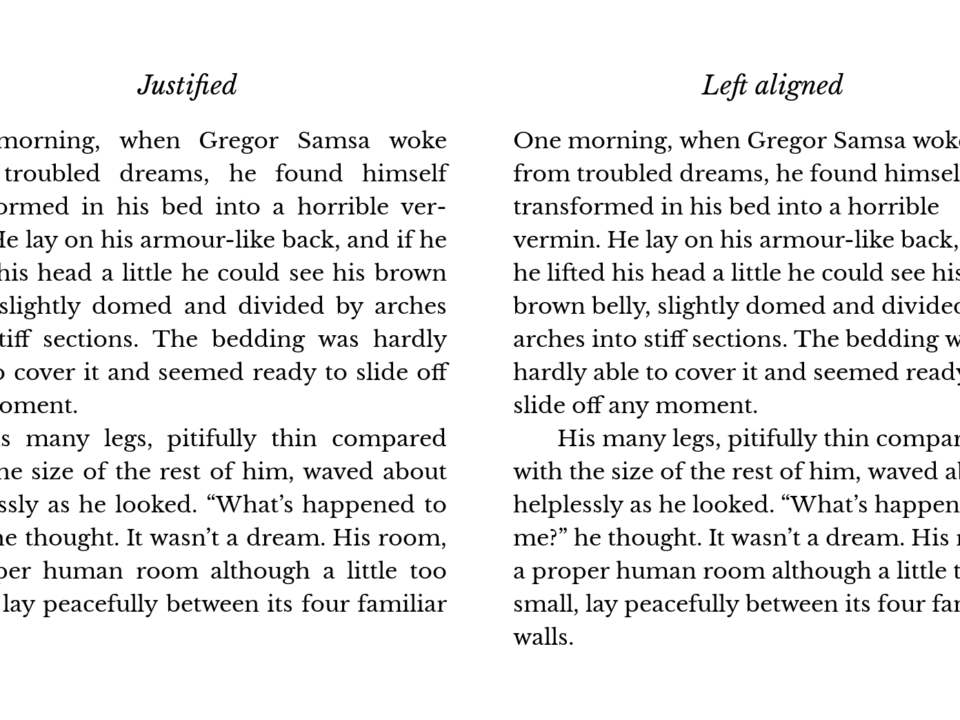
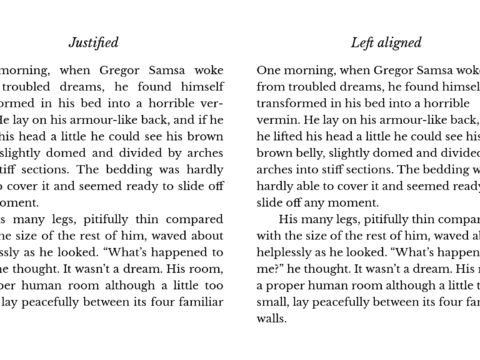
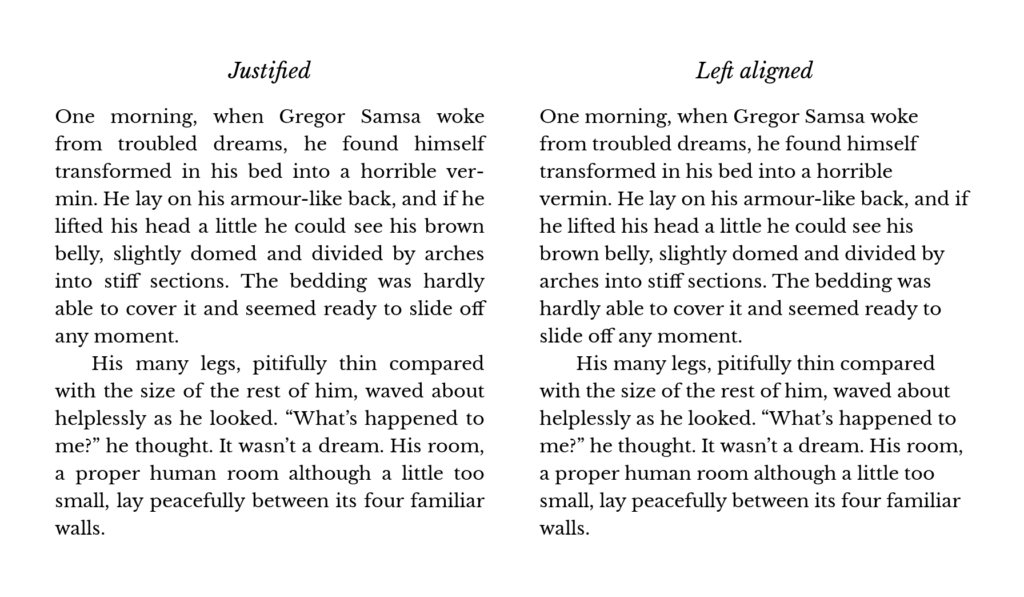
Let’s start with what it’s not. Left aligned, or “ragged right” text is what you get when the amount of space between each word is the same, causing each line to be a different length. This happens naturally when you write by hand: each line starts at the same point at the left margin but ends at a different point on the right of the page.
Justified text is where additional space is placed between words on shorter lines so that each line is exactly the same length, resulting in text that lines up with both the left and the right margins.

Since the origins of movable type, justified text has been the preferred way of arranging text for print. The resulting neat columns of text are easy to distinguish in everything from Biblical texts to newspapers. It also added clearer visual contrast between paragraphs, which have traditionally been placed on adjacent lines in print due to fit as much text on the paper as possible. For these reasons, justified text was—and still is—dominant on the printed page.
Justified text is hard work
Adding extra space between words sounds easy, but it can cause some pretty serious problems. In narrow columns of text, the spaces can become excessively large, making the text difficult to follow. Where this happens across several lines, you end up with a distracting “river” of white space that leads your eye down the page instead of across it. For someone with dyslexia or a visual impairment, this can make your content completely illegible.
The answer to this is hyphenation. Breaking words at the end of lines that would otherwise contain too much white space can greatly improve the readability of justified text. But good hyphenation is hard. You need to know which words can be broken and where to avoid embarrassing truncations. You need to know how the page as a whole will be affected by each broken word so that you can avoid those rivers of white space.
Until very recently, all this meant that proper justification and hyphenation required human input. Justified text on the web was a crude affair and hyphenation was non-existent. It just wasn’t worth it.
New technology
In the last few years, web typography has advanced rapidly. High quality web fonts were a significant step and effective justification might be the next major development. CSS, the language used to add styles to web pages, has gained the ability to hyphenate text using intelligent, language-specific rules. So can we use justified text now?
New problems
Even among the latest versions of the major browsers, support for hyphenation is patchy. And not everyone is using the latest browsers. The web is free for everyone to view how they want, which is great for reaching people but leaves us with little control over poorly supported technologies. So we really cannot use justified text and be confident that many users will see it hyphenated properly at the moment.
Furthermore, hyphenation only appears in a working draft of a CSS specification, so its syntax and behaviour could still change. We really wouldn’t want to rely on something potentially unstable for something as fundamental as the legibility of the content on your website.
Finally, for hyphenation to work, the browser must know the hyphenation rules for the language the text has been written in. Support might be good for English, but not for other languages. And before you say that your site only uses English, remember that some users will view it through a translation service like Google Translate. On the web, even the language of your page can be overridden!
Who needs justified text anyway?
Until the technology becomes sufficiently widespread, we still cannot recommend using justified text on the web. But it is also worth asking if we really need justified text on the web. Justified text helped overcome two of the limitations of print: distinguishing columns of text printed next to each other and distinguishing adjacent paragraphs without wasting paper. The web gives us an effectively unlimited “page” on which to put our text and we can use as much white space as we need to separate columns and paragraphs. And we can do it all this without compromising on legibility or accessibility. So who needs justified text anyway?