Mobile-friendly responsive design and development
Smartphones and tablets are now the primary means of accessing the internet. They are inexpensive, easy to use, and they are always to hand. Making your website work well on mobile has become a necessity.
What is responsive web design?
When smartphones first arrived, it was common to have separate ‘mobile’ and ‘desktop’ sites. However, this creates problems: designing, building, and maintaining two websites increases the cost of a project. The range of devices, including larger phones and tablets makes it difficult to distinguish between ‘mobile’ and ‘desktop’ users. At some point, someone will get the wrong site.
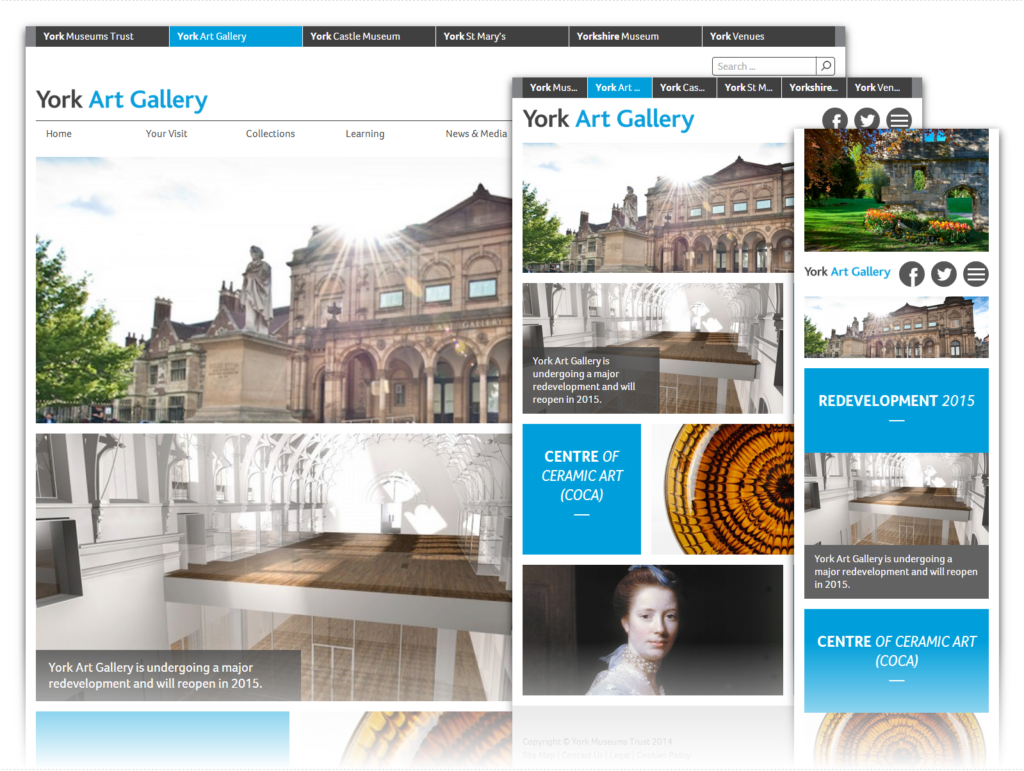
Responsive web design solves these problems.
We design and build a single site that works on devices of any size, from the smallest phones to the largest desktop monitors and internet TVs. When the width of the browser changes, the layout changes to fit. A wide grid on a desktop becomes a single column on a mobile and navigation menus collapse into individual buttons to fit into the space on-screen.

Why does it matter?
In 2014, more than a billion smartphones were sold globally, accounting for two thirds of the global phone market. More than 40 percent of online sales are now made on mobile devices, and adults in the UK now spend more time on smartphones and tablets than they do on traditional computers. Mobile users are no longer a niche market; they are increasingly the most common type of website visitor.
The mobile market is expected to continue growing. Furthermore, in April 2015, Google started ranking responsive sites higher in mobile searches, so responsive design now has a search engine optimisation (SEO) benefit as well.
There is no typical web user any more, but there are millions of mobile users, and providing them with a good web experience means greater visibility for your business.